うまくできるようになると表現力が広がって楽しいですよね。
でもなかなかうまくいかない。
うまくトラッキングできなかったり
ソフトが難しかったり。
今回はそんなマッチムーブについて記述します。
前回はMMDとのコラボで行いましたが今回はBlenderです!
ちょっと敷居が高くなりましたが
極力簡単にまとめてみました。ご覧ください。
Blenderを使うことでアット言わせる表現力を...↓
まずはスペック
PC: DELL OPTIPLEX780
CPU: Intel Core2 Duo E8400 3GHz
RAM:4GB
GC: Intel グラフィックスメディアアクセラレータ 4500 (オンボード)6
OS: Windows7
ソフト
Voodoo 1.2.0 Beta
Blender 2.77
どのような動画を作りたいかですが...
こんな動画です...
ちょっとお粗末ですが忘備録としてはこの程度でいいでしょう。
さてまずは色々やらなあかんのですが。
当然素材準備です。
しかし手順としては前回書いたMMDとのコラボ版と同じ...
①動画撮影
②カメラの動きを計測
折りたたむ
までは同じなので確認ください。
ただし注意点。これは前回の記事にも付け加えていますが
Voodooでのカメラ計測ですが
焦点距離大変重要です!
ただし私の利用しているGalaxyⅢ、正式な焦点距離が公表されてません。
そこでネットだとか、写真を右クリックだとかで表示されている焦点距離(ネットだと3.7mm 右クリックだと4mmとなってます。)を入力してもうまくいきません。
そんで「えいやっ!」って18mmで入れたらうまくいきました。
ちゃんと調べてみるとどうも動画を調整したソフトなどによってこの焦点距離が変わるらしいです。僕は手振れ補正にYoutubeをりようしているのですがそこを通すと焦点距離が18mmになるようです。
もしどうしてもCamera動きの計測がしている方はyoutubeを通したあと18mmでやってみてください。
そして書き出しですがFile→Blender Python Script→Select Blender...を任意(ここではBlender 2.5x...)→OKです。
すると.pyファイルが出来上がります。
追記:どうも焦点距離は間にかましたソフトウェアによって変わってきてしまうようです。Aviutilでは焦点距離は0mmにしてかまわない様子です。
色々難しいものです。ここは研究が必要ですね。
③Blender立ち上げ.pyファイル読み込ませまでは同じなので確認ください。
ただし注意点。これは前回の記事にも付け加えていますが
Voodooでのカメラ計測ですが
焦点距離大変重要です!
ただし私の利用しているGalaxyⅢ、正式な焦点距離が公表されてません。
そこでネットだとか、写真を右クリックだとかで表示されている焦点距離(ネットだと3.7mm 右クリックだと4mmとなってます。)を入力してもうまくいきません。
そんで「えいやっ!」って18mmで入れたらうまくいきました。
ちゃんと調べてみるとどうも動画を調整したソフトなどによってこの焦点距離が変わるらしいです。僕は手振れ補正にYoutubeをりようしているのですがそこを通すと焦点距離が18mmになるようです。
もしどうしてもCamera動きの計測がしている方はyoutubeを通したあと18mmでやってみてください。
そして書き出しですがFile→Blender Python Script→Select Blender...を任意(ここではBlender 2.5x...)→OKです。
すると.pyファイルが出来上がります。
追記:どうも焦点距離は間にかましたソフトウェアによって変わってきてしまうようです。Aviutilでは焦点距離は0mmにしてかまわない様子です。
色々難しいものです。ここは研究が必要ですね。
折りたたむ
今度はBlenderと立ち上げましょう。
んで.pyファイルを読み込ませます。
その前にライトだとか既存のカメラが邪魔なので消しておいたほうが良いそうです。
対象を右クリック→Deleteボタン
そうしたら今度は3Dビューウインドの左下にあるヘッダーの左端にあるエディターの切り替えボタンを押下しText Editorを選びます。
Text Editorが表示されたらヘッダー内のTextをクリック→Open Text Blockをクリック
任意のpyファイルを開きます。
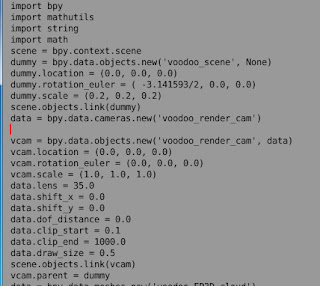
するとこんな感じで読み込まれているとおもいます。
そしたら次は再びText→Run Scriptと進みます。
すると...
どひゃーーーっ エラーーーw
大概が Python script fail というエラーが出てきます。
そこから先に進みません。
こんなときはどうするのか... 簡単です。
エラーのある項目を...
こう!
そう、削除しちゃうだけ...
んでもう一度Text→Run Scriptと進みます。
画面上何も変化なし...
でも...
エディター切り替えの項目から3D Viewエディターを選ぶと...
なんとちゃんと乗っかってます!
やったーーー。
④動画を読み込ませます。今度はBlenderと立ち上げましょう。
んで.pyファイルを読み込ませます。
その前にライトだとか既存のカメラが邪魔なので消しておいたほうが良いそうです。
対象を右クリック→Deleteボタン
そうしたら今度は3Dビューウインドの左下にあるヘッダーの左端にあるエディターの切り替えボタンを押下しText Editorを選びます。
Text Editorが表示されたらヘッダー内のTextをクリック→Open Text Blockをクリック
任意のpyファイルを開きます。
するとこんな感じで読み込まれているとおもいます。
そしたら次は再びText→Run Scriptと進みます。
すると...
どひゃーーーっ エラーーーw
大概が Python script fail というエラーが出てきます。
そこから先に進みません。
こんなときはどうするのか... 簡単です。
エラーのある項目を...
こう!
そう、削除しちゃうだけ...
んでもう一度Text→Run Scriptと進みます。
画面上何も変化なし...
でも...
エディター切り替えの項目から3D Viewエディターを選ぶと...
なんとちゃんと乗っかってます!
やったーーー。
折りたたむ
そしたら今度はフレームレートを調整します。
画面右側プロパティウインド内のDimensions項目内のFrame Rateを調整します。
続いて動画を読み込ませます。
今度はプロパティシェルフを呼び出します。
プロパティウインドとは違います。シェルフとは格エディタ内に表示させる設定用のウインドのことです。それぞれウインドと読んでしまうと混乱してしまうのでエディタ内はシェルフで統一されているようです。
プロパティシェルフの呼び出しはヘッダー→View→Properties
または単にキーボードのNでも呼び出せます。
するとこんな画面が出てきますので
その中のBackground ImagesのチェックボックスにチェックをいれてAdd Imageボタンを押下。中に出てきた項目の中のフォルダの描かれている項目のOpenをクリックして元となる動画ファイルをクリック。
もしSourceがSingle ImageになっていたらMovieに変更してください。
こんな感じです。
カメラ視点でも情景を確認したいなら...
ヘッダーのView→Cameras→Active Cameraで確認できます。
因みにこのViewのなかの Left だとか Right だとか Back だとかを指定するとそれぞれの位置からの眺めが確認できます。
⑤オブジェクトの配置そしたら今度はフレームレートを調整します。
画面右側プロパティウインド内のDimensions項目内のFrame Rateを調整します。
続いて動画を読み込ませます。
今度はプロパティシェルフを呼び出します。
プロパティウインドとは違います。シェルフとは格エディタ内に表示させる設定用のウインドのことです。それぞれウインドと読んでしまうと混乱してしまうのでエディタ内はシェルフで統一されているようです。
プロパティシェルフの呼び出しはヘッダー→View→Properties
または単にキーボードのNでも呼び出せます。
するとこんな画面が出てきますので
その中のBackground ImagesのチェックボックスにチェックをいれてAdd Imageボタンを押下。中に出てきた項目の中のフォルダの描かれている項目のOpenをクリックして元となる動画ファイルをクリック。
もしSourceがSingle ImageになっていたらMovieに変更してください。
こんな感じです。
カメラ視点でも情景を確認したいなら...
ヘッダーのView→Cameras→Active Cameraで確認できます。
因みにこのViewのなかの Left だとか Right だとか Back だとかを指定するとそれぞれの位置からの眺めが確認できます。
折りたたむ
今回は看板のようなものを設置するだけなので単なる板です。
画面左側にあるツールシェルフからCreateタブ→Planeをクリック
するとこんな感じになります。
操作方法の基本:
1. 移動 通常オブジェクトを配置するとこの項目になってます。
ヘッダーの矢印項目をクリックするとオブジェクトに
矢印が表示され、その矢印をクリックしドラックすると移動ができます。
2. 回転 ヘッダーの回転の項目をクリックすると出てきます。
それぞれの回転の円をクリックしてドラックするとその方向に
回転します。
3. 拡大縮小 ヘッダーの拡大縮小のアイコンをクリックするとできます。
丸いぽっちが線の先に出てますがこの線をクリックして
ドラックするとその方向にオブジェクトの形が変わります。
ではこれらの技術をりようして適切な位置に配置してみてくださいw
⑥テクスチャの貼り付け...今回は看板のようなものを設置するだけなので単なる板です。
画面左側にあるツールシェルフからCreateタブ→Planeをクリック
するとこんな感じになります。
操作方法の基本:
1. 移動 通常オブジェクトを配置するとこの項目になってます。
ヘッダーの矢印項目をクリックするとオブジェクトに
矢印が表示され、その矢印をクリックしドラックすると移動ができます。
2. 回転 ヘッダーの回転の項目をクリックすると出てきます。
それぞれの回転の円をクリックしてドラックするとその方向に
回転します。
3. 拡大縮小 ヘッダーの拡大縮小のアイコンをクリックするとできます。
丸いぽっちが線の先に出てますがこの線をクリックして
ドラックするとその方向にオブジェクトの形が変わります。
ではこれらの技術をりようして適切な位置に配置してみてくださいw
折りたたむ
さてめんどくさいのがテクスチャの貼り付けですw
是はどうも自分もよくわからないんだけど
手順を間違えるとちゃんと張り付かないそうなんです。
めんどいね。
ですのでまるで洋菓子を作るかのように慎重に行ってくださいねw
1.マテリアルの追加...
まずは対象のオブジェクトをクリックしたのち
プロパティウインドのマテリアルをクリック
新規(New)をクリック
するとこんな感じになります。
2.テクスチャの追加...
続いてテクスチャをクリックします。
当然こちらも新規(New)をクリックします。
そしてイメージ項目の新規(New)をクリックします。
そして目的のテクスチャを貼り付けましょう。
こんな感じになります。
プロパティウインドのマテリアルとテクスチャの設定項目はこうなってます。
でもあれ?テクスチャが張り付かない...
そうだ...明かりがないからだ...
そうです明かりがないとオブジェクトは暗いままなのです。
そこで明かりをつけましょ。
3.明かりの追加...
3D表示のシェーディングをマテリアルにしてください。
ツールシェルフから今回はHemiにします。
するとこんな感じに光源が表示されます。
当然光源は方向を回転できますし
光の到達距離も変更できるので
今回はちゃんと看板に光が当たるように設定します。
あれ?おかしいな...
テクスチャが張り付かない...
3D表示のシェーディングをレンダーに変えてみましょう
あら?表示されてる...
でもなんか表示が変ですね...
あっそうだ!
プロパティシェルフのシェーディングの項目を変えなくてはいけなかったんだ...
4.プロパティシェルフのシューティングをGLSLに変更...
このシェーディングの項目を...
GLSLに変更します。
でも3D表示のシェーディングをマテリアルにしても変化ナシ
やはりレンダーに変更すると表示されているが何か変
そうなのですもう一手間必要なのです。
5.Boundsを利用する...(UV編集)
3D表示のシェーディングをマテリアルにしましょう。
もちろん3Dビューの状態にしておきます。
オブジェクトはアクティブにしておいてください。
そこでキーボードのBキーを一回押下。
するとこんな感じになります。
なにやら白い点線が出てきました。
そしてオブジェクトを覆うように左クリックしてドラックします。(あっここではちょっと邪魔なので背景とトラッキングポイントを消してます。赤い丸で囲んでる箇所をいじれば消えます。)
囲ってみたところ別段なんら変わりません。
今度はモードをエディットモードに変更します。
そしたら3Dビュー上でキーボードのUキーを押下
UVマッピングの設定項目が出るので
そのしたから二番目
Project from View (Bounds)を指定します。
す・る・と...
WOW! できたーーーーーっ
すごい!
ただし実はこれ少し画像がずれてるんです...
わかりづらいでしょうけど...
そこでエディタータイプをUV/Image Editorに変えましょう。
するとこんな感じになります。
マテリアルが薄いグレー
にたいしてテクスチャがオレンジで表示されてます。
少しずれてますよね。
動かしたい点の上にカーソルを合わせて左クリックしたままドラック
そして確定した居場所で左クリックです。んで枠をあわせていきます。
さぁ3Dビューに変更してみましょう。
ゆがみが修正されていますね。
さぁエディトモードからオブジェクトモードに変更してみましょう。
ドヤッ!笑
でけたーーーっ!
レンダーモードにするとこんな感じ
さてこのままではレンダリングに移ろう!といってもそうは問屋はおろしません。
このままレンダリングすると背景がグレーのままレンダリングされてしますのです。
そこで...
6.背景を透明化する...
プロパティウインドの項目をレンダーに変更し、
そこのシェーディングのアルファ値をSkyからTransparentに変えます。
これで背景が透明化されているはずです。
⑦コンポジット合成さてめんどくさいのがテクスチャの貼り付けですw
是はどうも自分もよくわからないんだけど
手順を間違えるとちゃんと張り付かないそうなんです。
めんどいね。
ですのでまるで洋菓子を作るかのように慎重に行ってくださいねw
1.マテリアルの追加...
まずは対象のオブジェクトをクリックしたのち
プロパティウインドのマテリアルをクリック
新規(New)をクリック
するとこんな感じになります。
2.テクスチャの追加...
続いてテクスチャをクリックします。
当然こちらも新規(New)をクリックします。
そしてイメージ項目の新規(New)をクリックします。
そして目的のテクスチャを貼り付けましょう。
こんな感じになります。
プロパティウインドのマテリアルとテクスチャの設定項目はこうなってます。
でもあれ?テクスチャが張り付かない...
そうだ...明かりがないからだ...
そうです明かりがないとオブジェクトは暗いままなのです。
そこで明かりをつけましょ。
3.明かりの追加...
3D表示のシェーディングをマテリアルにしてください。
ツールシェルフから今回はHemiにします。
するとこんな感じに光源が表示されます。
当然光源は方向を回転できますし
光の到達距離も変更できるので
今回はちゃんと看板に光が当たるように設定します。
あれ?おかしいな...
テクスチャが張り付かない...
3D表示のシェーディングをレンダーに変えてみましょう
あら?表示されてる...
でもなんか表示が変ですね...
あっそうだ!
プロパティシェルフのシェーディングの項目を変えなくてはいけなかったんだ...
4.プロパティシェルフのシューティングをGLSLに変更...
このシェーディングの項目を...
GLSLに変更します。
でも3D表示のシェーディングをマテリアルにしても変化ナシ
やはりレンダーに変更すると表示されているが何か変
そうなのですもう一手間必要なのです。
5.Boundsを利用する...(UV編集)
3D表示のシェーディングをマテリアルにしましょう。
もちろん3Dビューの状態にしておきます。
オブジェクトはアクティブにしておいてください。
そこでキーボードのBキーを一回押下。
するとこんな感じになります。
なにやら白い点線が出てきました。
オブジェクトを囲むとこんな感じ...
黒い枠はCameraのフレーム範囲外ですが
そこまで囲ってしまうとCameraフレームが指定されてしまうので
あくまでオブジェクトだけ指定してください。
囲ってみたところ別段なんら変わりません。
今度はモードをエディットモードに変更します。
そしたら3Dビュー上でキーボードのUキーを押下
UVマッピングの設定項目が出るので
そのしたから二番目
Project from View (Bounds)を指定します。
す・る・と...
WOW! できたーーーーーっ
すごい!
ただし実はこれ少し画像がずれてるんです...
わかりづらいでしょうけど...
そこでエディタータイプをUV/Image Editorに変えましょう。
するとこんな感じになります。
マテリアルが薄いグレー
にたいしてテクスチャがオレンジで表示されてます。
少しずれてますよね。
動かしたい点の上にカーソルを合わせて左クリックしたままドラック
そして確定した居場所で左クリックです。んで枠をあわせていきます。
さぁ3Dビューに変更してみましょう。
ゆがみが修正されていますね。
さぁエディトモードからオブジェクトモードに変更してみましょう。
ドヤッ!笑
でけたーーーっ!
レンダーモードにするとこんな感じ
さてこのままではレンダリングに移ろう!といってもそうは問屋はおろしません。
このままレンダリングすると背景がグレーのままレンダリングされてしますのです。
そこで...
6.背景を透明化する...
プロパティウインドの項目をレンダーに変更し、
そこのシェーディングのアルファ値をSkyからTransparentに変えます。
これで背景が透明化されているはずです。
折りたたむ
さてブレンダーといえばコンポジット合成という特徴があります。
コンポジットとはそれぞれのリソースをノードという単位にわけでそれを配線し合成していくという方法です。今までこんなやり方を観たことがなかったのではじめ戸惑いましたが、使い慣れるととても便利です。
1.コンポジットを開く
コンポジット合成を使うには...Infoウインドのプルダウンからコンポジットを選択します。
すると画面が変わりますので今度はコンポジットウインド下のヘッダないにあるUse Nodesのチェックボックスにチェックを入れます。
するとすでにデフォで二つのノードが出てきます。
レンダーレイヤーノードとコンポジットノードです。
使わないなら使わないノードをクリックしてDeleteキーを押すだけ。
今回は利用してもかまわないのでそのまま使います。
ノードを追加したい場合はShift+Aキーで追加します。
どんどん追加できます。
2.背景ノードの読み込み
背景となる動画もつなげます。
背景のつなげ方は二種類あります。
ひとつは動画をつなぐ方法
もうひとつはトラッキング時に作成した連番画像を使う方法です。
まずは動画を利用する方法です。
Shift + A → Input → Movie Clipと進みます。
するとこんなノードが出てくるので
開くから必要な動画を読み込んでください。
するとこんな感じになります。んでノードの端についている○のところを左クリックしてドラックすると線が出てきます。それをもうひとつの受け側の黄色の○につなげると...
つながるわけです。
続いて連番画像を使う方法です。
Shift + A → Input → Imageと進みましょう。
開くから連番画像の一番初めを開きます。
するとこんな感じになります。
そしたら今度はSingle Imageとあるドロップダウン項目をクリックし
Image Sequenceを選択しましょう。
するとこんな感じになります。
Framesに最終フレームを入力し
Start Frameに一番初めのフレームを入力する。
そしてレンダリングするとしっかり連番を読み込んでくれます。
3.レンダーレイヤーと背景の合成
続いてレンダーレイヤーと背景をつなげます。
方法はいろいろあるようですが今回はMixを使います。
Shift+A → Coler → Mix と進みましょう
するとMixノードが出てきます。
あとはそれぞれのノードをつなぐだけなのですが、Mixノードは下になる画像を上の○につなぎ、上になる画像を下の○につなぎます。
これで二つの画像が重なったはずです。
ココも重要!:Mixとかいてあるところの横にある斜め三角形のアイコン
これボタンなんです。そこをアクティブにしておかないと背景が透けませんので注意です。
4.合成した画像の表示
ただしどのように合成したかを表示するためにはViewerを追加しないといけません。
shift + A → Output → Viewer と選択します。
画面は三分割されていると思いますが左下の画面Uv/ImageEditorの画面のリンク先ドロップダウンの箇所をViewerNodeに変えましょう。そうすると左下に画面が表示されました!
ん? あれ??
なんだ?画面がでかい...
サイズが合わないぞ...
そうなんです実ははじめトラッキングデータを読み込んだ際の画像サイズと動画のサイズが違ってたんです...
5.画像サイズの失敗
動画サイズは1280×720
トラッキングデータでは1920×1080
致命的です!笑
しかもResolutionのサイズ表示のした。
以下の写真では100%となってますがここがデフォでは50%指定になってます。
そりゃうまくいかんわw
本来は以下のような状況になってなければいけなかったということです。
修正はできます。サイズ変更のノードを追加すればいいです。
Shift+A → Distort → Transform です。
するとTransformノードがでてくるので変更したいノードにつなぎます。
6.仕上げ
あとはぼかし(ブラー)やらコントラストやらのノードを追加して
こんな感じになりました。なおコンポジットノードがないと出力されませんので注意。
そして最後に画面右下に3Dビューがあるのですがそこの全てのオブジェクト
をクリックしてアクティブにします。
(是をやらないとレンダーレイヤーノードがうごきません)
参考ページ:http://semakimomo.net/post-112/
そしたらいよいよレンダリングです!
⑧レンダリング...さてブレンダーといえばコンポジット合成という特徴があります。
コンポジットとはそれぞれのリソースをノードという単位にわけでそれを配線し合成していくという方法です。今までこんなやり方を観たことがなかったのではじめ戸惑いましたが、使い慣れるととても便利です。
1.コンポジットを開く
コンポジット合成を使うには...Infoウインドのプルダウンからコンポジットを選択します。
すると画面が変わりますので今度はコンポジットウインド下のヘッダないにあるUse Nodesのチェックボックスにチェックを入れます。
するとすでにデフォで二つのノードが出てきます。
レンダーレイヤーノードとコンポジットノードです。
使わないなら使わないノードをクリックしてDeleteキーを押すだけ。
今回は利用してもかまわないのでそのまま使います。
ノードを追加したい場合はShift+Aキーで追加します。
どんどん追加できます。
2.背景ノードの読み込み
背景となる動画もつなげます。
背景のつなげ方は二種類あります。
ひとつは動画をつなぐ方法
もうひとつはトラッキング時に作成した連番画像を使う方法です。
まずは動画を利用する方法です。
Shift + A → Input → Movie Clipと進みます。
するとこんなノードが出てくるので
開くから必要な動画を読み込んでください。
するとこんな感じになります。んでノードの端についている○のところを左クリックしてドラックすると線が出てきます。それをもうひとつの受け側の黄色の○につなげると...
つながるわけです。
続いて連番画像を使う方法です。
Shift + A → Input → Imageと進みましょう。
開くから連番画像の一番初めを開きます。
するとこんな感じになります。
そしたら今度はSingle Imageとあるドロップダウン項目をクリックし
Image Sequenceを選択しましょう。
するとこんな感じになります。
Framesに最終フレームを入力し
Start Frameに一番初めのフレームを入力する。
そしてレンダリングするとしっかり連番を読み込んでくれます。
3.レンダーレイヤーと背景の合成
続いてレンダーレイヤーと背景をつなげます。
方法はいろいろあるようですが今回はMixを使います。
Shift+A → Coler → Mix と進みましょう
するとMixノードが出てきます。
あとはそれぞれのノードをつなぐだけなのですが、Mixノードは下になる画像を上の○につなぎ、上になる画像を下の○につなぎます。
これで二つの画像が重なったはずです。
ココも重要!:Mixとかいてあるところの横にある斜め三角形のアイコン
これボタンなんです。そこをアクティブにしておかないと背景が透けませんので注意です。
4.合成した画像の表示
ただしどのように合成したかを表示するためにはViewerを追加しないといけません。
shift + A → Output → Viewer と選択します。
画面は三分割されていると思いますが左下の画面Uv/ImageEditorの画面のリンク先ドロップダウンの箇所をViewerNodeに変えましょう。そうすると左下に画面が表示されました!
ん? あれ??
なんだ?画面がでかい...
サイズが合わないぞ...
そうなんです実ははじめトラッキングデータを読み込んだ際の画像サイズと動画のサイズが違ってたんです...
5.画像サイズの失敗
動画サイズは1280×720
トラッキングデータでは1920×1080
致命的です!笑
しかもResolutionのサイズ表示のした。
以下の写真では100%となってますがここがデフォでは50%指定になってます。
そりゃうまくいかんわw
本来は以下のような状況になってなければいけなかったということです。
修正はできます。サイズ変更のノードを追加すればいいです。
Shift+A → Distort → Transform です。
するとTransformノードがでてくるので変更したいノードにつなぎます。
それでノード一番下のScaleのサイズ変更をします。
僕はいったん0.7にしていますがマッチムーブの場合性格な数値を入れないと
ずれが生じます。まぁできればトラッキングからやり直したほうがいいでしょうね。
まぁでもこんな感じでなんとか修正できました。
6.仕上げ
あとはぼかし(ブラー)やらコントラストやらのノードを追加して
こんな感じになりました。なおコンポジットノードがないと出力されませんので注意。
そして最後に画面右下に3Dビューがあるのですがそこの全てのオブジェクト
をクリックしてアクティブにします。
(是をやらないとレンダーレイヤーノードがうごきません)
参考ページ:http://semakimomo.net/post-112/
そしたらいよいよレンダリングです!
折りたたむ
レンダリングはプロパティウインドのレンダーボタンをクリックして行います。
出力する形式を選びましょう。
今回は動画出力形式をH.264にします。
んでアニメーションボタンを押下するだけです。
あとはじっくり待つ...
ただし時々重さで落ちたりしますので
保存は頻繁にしてもらったほうがいいです。
んで完成したのがこの動画なわけです。
あれ?でもなんかずれてる...
そうなんですわ...
ずれるんです。
じつはフレームレートが少しずれてる問題があるようです。
フレームレートをあわせないとずれが目立つらしいのですが...
Blenderではプロパティウインドのレンダー項目で調整ができます。
動画のほうはどうするかというとAviutilでできます。
その方法はこちらに記載しています。
でもやっぱり焦点距離がなかなかのキーワードのような気がします。
あと画面のゆがみなども...その辺は研究が必要ですね。
さて結構色々な情報詰め合わせでしたけど...
今回は是を一連行えば基本Blenderでのマッチムーブは完成しますという場所まで導きました。後は皆様の努力しだいです。
頑張りましょうね!
レンダリングはプロパティウインドのレンダーボタンをクリックして行います。
出力する形式を選びましょう。
今回は動画出力形式をH.264にします。
んでアニメーションボタンを押下するだけです。
あとはじっくり待つ...
ただし時々重さで落ちたりしますので
保存は頻繁にしてもらったほうがいいです。
んで完成したのがこの動画なわけです。
あれ?でもなんかずれてる...
そうなんですわ...
ずれるんです。
じつはフレームレートが少しずれてる問題があるようです。
フレームレートをあわせないとずれが目立つらしいのですが...
Blenderではプロパティウインドのレンダー項目で調整ができます。
動画のほうはどうするかというとAviutilでできます。
その方法はこちらに記載しています。
でもやっぱり焦点距離がなかなかのキーワードのような気がします。
あと画面のゆがみなども...その辺は研究が必要ですね。
さて結構色々な情報詰め合わせでしたけど...
今回は是を一連行えば基本Blenderでのマッチムーブは完成しますという場所まで導きました。後は皆様の努力しだいです。
頑張りましょうね!
Blenderを使うことでアット言わせる表現力を...↓


























































































0 件のコメント:
コメントを投稿